Today Apple revealed the new iPad generation. But before we get to that, let’s take a brief look at today’s other tablet announcements.
The TSA has come up with one useful rule: you are allowed to pass through the security checkpoint without removing your iPad from your bag. (Brilliant move by Apple marketing, BTW.)
As a self-respecting geek and iOS developer I of course travel with plenty of electronics. On a recent trip I happened to have two iPads in my backpack while going through security. That was however too much for the TSA to swallow. (“Is that two iPads in your backpack??”) The iPads had to be separated and take another trip through the x-ray machine.
I honestly don’t know if the “iPad exception rule” is a general free pass for all tablets. I doubt it. The iPad is relatively easy to identify, but how would a TSA drone distinguish between the plethora of devices that get marketed as tablets these days. But that’s irrelevant for this story, since I can’t imagine anyone actually owning two Android tablets?
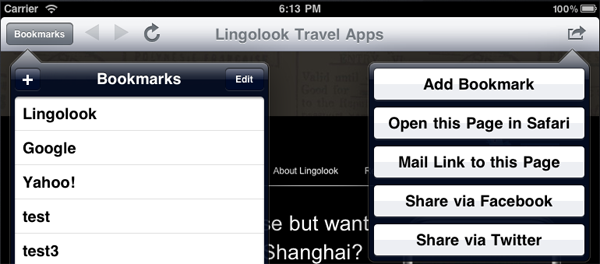
The iPad UI Element Guidelines section of the iPad’s Human Interface Guideline forbids displaying more than one popover element at a time. Like this:

Since there’s no explicit support in UIKit for avoiding this, I thought I’d show one way to remain in compliance with the HIG.
In the app depicted above, the left popover is the standard list component (left side) of a split view controller. It is shown in portrait mode when you tap the Bookmarks button. The popover on the right is an alert sheet that appears when you tap the action button.
The left popover is retained in the property self.popoverController, per Apple’s split view controller template. For the right popover I store the action sheet in the actionButtonActionSheet attribute.
When the action button is tapped this code is called:
- (IBAction)actionButtonSelected:(id)sender {
// Dismiss other popovers, if visible
if ([self.popoverController isPopoverVisible]) {
[self.popoverController dismissPopoverAnimated:YES];
}
actionButtonActionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:NSLocalizedString(@"button.add.bookmark", @""),
NSLocalizedString(@"button.open.safari", @""),
NSLocalizedString(@"button.mail.bookmark", @""),
NSLocalizedString(@"button.share.facebook", @""),
NSLocalizedString(@"button.share.twitter", @""), nil];
[actionButtonActionSheet showFromBarButtonItem:sender animated:YES];
[actionButtonActionSheet release];
}
The important part for this discussion is the first couple of lines that dismiss the other popover if it’s visible.
For the opposite case when the Bookmarks button is tapped, you need to override the willPresentViewController method:
- (void)splitViewController:(UISplitViewController *)svc popoverController:(UIPopoverController *)pc willPresentViewController:(UIViewController *)aViewController {
// Dismiss other popovers, if visible
if (actionButtonActionSheet.visible) {
[actionButtonActionSheet dismissWithClickedButtonIndex:-1 animated:YES];
}
}
If your app has more than two buttons that launch popovers, then you should extract the code that dismisses other popovers into one method that you can call from all button action methods.
I’ve updated the App Store Rejection Reasons page with a few new items related to the iPad UI.
I’m happy that I was wrong in my prediction about the first round of apps crashing due to memory issues. At least for the most part.
Although it seems that many developers had their apps rejected because they did not work very well when tested on real device, compared to running in the simulator. I think a large portion of these issues can be attributed to memory, or lack thereof.
It is now confirmed that the iPad only has the same amount of memory as the iPhone 3GS: 256 MB. Why couldn’t Apple spend a few dollars extra on a $500 device to double the memory to 512 MB? I think one answer can be found in iFixit’s teardown of the A4 processor. The memory is actually built-in to the same package as the A4 CPU. This makes for blazing fast access to the memory by the CPU, which is important when moving around large blocks of memory quickly for displaying on the screen. Having the memory chips physically close to the CPU also reduces the power consumption significantly. But cramming in the memory chips into the CPU “chip” limits the amount of memory you can have. It’s not like you can just add a standard SIMM module with more memory.
All hardware design is an exercise in trade-offs. For the iPad Apple had to find the best trade-off between:
- Memory capacity
- Memory access speed
- Battery life
In their infinite wisdom, Apple settled on 256 MB of RAM for the first iPads. And we developers have to learn how to live within those constraints.
Now that you have had a chance to experience the iPad for a weekend it’s easier to understand why Apple has been so anxious to get this new device into people’s hands. I think the touch interface on the iPad is a leap similar to when we went from text based interfaces to a GUI. Never before have you been interacting so directly with an application or with data. With the traditional mouse + mouse pointer GUI there’s a significant level of indirection: drag a puck around on your desk and something moves in a similar pattern on the screen in front of your face. If you’ve watched a person learning to use a mouse for the first time you know what I mean. Not to mention the whole mess of single-click vs. double-click and left mouse button vs. right mouse button.
Where the iPhone touch interface felt more like a solution to the problem of cramming in many buttons on a small device, the iPad seems like the device for which the touch interface was really designed. (Maybe there is something to the theories that the tablet form factor was designed first and then shrunk down to the phone size.)
Interacting with the iPad is a very immersive experience. Understanding this will be key to creating successful iPad apps.
Here are some of the initial iPad apps that I’ve enjoyed, along with the UI design lessons that I learned from each.
iBooks
This is of course one of Apple’s showcase apps. You probably remember the “oohs and aahs” from the audience when Steve Jobs showed the page turn animation. In reality I find that animation to be irritating to watch each time I turn the page of a long book. Something that looks great on stage once or twice may not work as well when repeated 200 times. In your own apps having eye candy like this is great as a wow factor and gives your customers something to show off to their friends. But I would make it a setting so that it can be turned off for more concentrated and low key reading.
I wish Apple would have spent more time on making the book layouts more visually appealing. Paragraphs that have a large initial letter (often the case at the beginning of chapters) get an extra large line spacing between the first and second line. All lines are full justified, which looks great from a distance (i.e. on stage) but gets annoying when you’re actually reading the book and some of the words have very large spaces between them. You can switch between portrait and landscape mode, but when you do this the book is laid out for a different page size with the result that the page you were reading in portrait mode is not the page you’ll see in landscape mode. (A similar re-layout happens when you change the font of the book.)
I have not tried a Kindle device, so I don’t know if that reading experience is any better. But the Kindle iPad app has some of the same quirks as iBooks.
Lesson for developers: Obsess over the details. Especially those that your customers will experience every day with your app.
Apple’s Mail app is of course nicely done. One thing I don’t like is the large number of taps (4) required to navigate from one inbox to another inbox. Using a UISplitViewController to migrate an app from the iPhone to the iPad is a relatively quick solution, and kudos to Apple for providing this. But after you’ve done your quick iPad conversion, then take a step back and look at the overall navigation of your app. Are there ways you can make better use of the larger iPad screen? Do you have excessive navigation within a SplitViewController? How many taps does it take to navigate from one section of your app to another?
New York Times – Editor’s Choice
The NYT have gone for a traditional newspaper look for their app. I think design this makes sense for a traditional newspaper that is fighting to keep their print edition alive. At the same time it makes good use of the functionality of an electronic device in quickly linking from an intro to the full article, and the ability to show slideshows of photos and videos.
UI design lesson: It’s often a good idea to model your user interface after something in the real-world that is already familiar to your potential customers. Still, I’m curious to see what apps will come out in the future from organizations that are not encumbered by a tradition in paper media.
Zinio
Zinio is a magazine reader app. It’s a universal app that works on both the iPad and on the iPhone. It’s actually one of my favorite iPad apps so far, but I’m biased on this one because I was part of the team that developed the app. Given the limitations that Zinio has in that their product is in large part based on actual paper magazines, I think the app does a good job of replicating that experience on the larger iPad screen.
I’m too close to this app to give any developer lessons or advice. Please check out the app and let me know what you think in the comments.
Epicurios
Is the iPad finally the computer that will replace your recipe books in your kitchen? I gave the Epicurios app a thorough test with Easter dinner. The app has a very intuitive user interface, which pretty much follows the standard iPad productivity app layout. It’s uncluttered and has large text that you can read at a distance. As you’re cooking there’s a little orange marker arrow that you move along so you know where you are in the recipe. Unfortunately the touch screen doesn’t mix very well with maple syrup and melted chocolate…
Games
I’m not a gamer, but I enjoy a few casual games that are easy to learn and provide quick entertainment for short bursts of time. Two games that really shine on the iPad are Harbor Master and Labyrinth. What struck me about these games is that it’s actually fun to watch someone else play. With the iPhone the screen is so small that it’s difficult for anyone but the player to see what’s happening. But with the iPad you can place the device on a table between you and you can both enjoy the game. I think this will be huge.
I also like how apps like Scrabble are making creative use of multiple devices. If you have an iPhone or iPod Touch you can view your rack of letters on your personal device, away from prying eyes. At least initially, there’s going to be a huge overlap between iPad and iPhone/iPod Touch owners.
Multitasking
Several iPad reviewers have of course lamented the lack or multitasking for third party apps. I think the lack thereof is a great feature. If you’re going to have an immersive experience you need to be focused on a single task.
There are several valid use cases for running a third party app in the background on a mobile device like the iPhone (i.e. tracking your current location) that probably don’t apply to a less mobile device like the iPad. There are other use cases that I think are better solved by “multi-devicing”. You want to listen to Pandora music while you’re working on your iPad – launch Pandora on your iPhone that’s in your pocket anyway. Want to keep an eye on your Twitter stream? The iPhone is fully capable of displaying 140 character messages and replying in kind. Etc.
Future
How will the iPad be used? What is the killer app? I think it’s way too early to predict how a device like the iPad will be used. Especially if you have not used one for an extended period of time.
I would encourage you to really use the iPad as a consumer would use it. Take off your developer hat for the moment. Don’t think about how you can best transfer your existing iPhone apps to the iPad. Do you find yourself lugging around your iPad everywhere you go just to check email or perform some other task? Or is the iPad mostly stationary, laying on the coffee table? What tasks do you prefer to do on the iPad vs. your iPhone or laptop? I think truly understanding these use cases will be key to developing apps that work great on the iPad.
For the past couple of weeks we’ve been fortunate to have access to two iPads. Per the rules, they’ve been tightly locked away in a secure, windowless room that we affectionately have come to know as the dungeon.
One day — this was before Apple had posted more detailed tech specs on their web site — one of the iPads fell on the floor. Gasp! A quick examination showed no cracks in the screen. Relief! But something was definitely amiss. The screen no longer rotated to match the orientation of the device. Our first thought was that the accelerometer had broken, and we irrationally started thinking about how to explain this incident to Apple. “You know those two super top-secret devices that you were gracious enough to loan to us… Well something happened to one of them…” [duck, cover, insert earplugs]
Shortly thereafter one of us noticed this small button on the right side of the iPad. “I wonder what this does?” Of course it turned out to be the screen rotation lock button, and once flipped back, the “broken accelerometer” started working again. 🙂
So after surviving this near-death experience, we decided to go for broke. What else could we do with these devices? Video out is an interesting feature if you’re using the iPad to make a presentation. But we’re not PowerPoint guys, we’re developers. And as a developer you know you can’t have enough screen real estate when you’re working. The latest iMacs have this cool DisplayPort input feature whereby you can use the iMac screen as a monitor. Hook two 27″ iMacs together this way, place them side by side and you have a pretty decent development environment. (Granted, downgrading a full iMac computer to be used as a monitor might be seen as a waste of money. But it’s all about esthetics. Having two identical looking monitors side by side on your desk is just more zen.)
Would the iPad have a similar feature? Apple is known for building in secret features and capabilities into their products. And since we didn’t have any tech specs or even a manual to explain trivial things like the screen rotation lock button, there was only one way to find out. After hooking the two devices together, it took some trial and error to get the right startup sequence (turn on the master first, then the slave display). But it worked!
You’ve probably seen Microsoft’s concept pictures and videos of their Courier tablet, which has a two-screen clamshell design. Of course Apple had to one-up them with a dual display setup for the iPad.
If you had a difficult time transitioning your apps from the good old 320 x 480 “fixed” display size to the larger iPad screen, then just try to wrap your head around a dual 768 x 1024 display. No more 4:1 pixel ratio. And if that’s not enough, imagine one of the displays in portrait mode and the other in landscape mode. How does your app cope with that? As you probably know by now, the iPhone OS does not give you much support in handling different interface orientations or different screen sizes. Each app has to deal with that in its own way. But there seems to be a new framework that may offer some help today. In the Private Frameworks directory, checkout the new ITSaprIlfoOLsdAy.framework.
Update: Sometimes reality is stranger than fiction. It has just come to my attention that there is an app for the iPad that extends your OS X desktop onto the iPad, effectively making it a second screen. The app is called iDisplay. But before you rush to install it you might want to checkout this review.
Developing apps for the iPad using the simulator is great. Assuming you have a decent Mac development environment the simulator is super fast and has seemingly unlimited amounts of memory. What more could you ask for?
Actually it would be much better if the simulator environment was closer to the device when it comes to speed and memory limitations. Especially memory.
Apple has never published how much RAM memory there is in any of the iPhone or iPod Touch devices in the past. And of course no such details are available for the iPad. You might assume that for a larger device there would be more memory available. Guess again.
The gorgeous 768 x 1024 display is begging to be filled with full screen images. Keep in mind that an image of that size will take up approximately 3 MB of precious memory. Keep 10-15 of them around in memory and you’re half-way to getting your app terminated because of memory usage.
Today is the last day to submit iPad apps for consideration for the new iPad App Store. I predict that we’ll see quite a few apps crashing on opening day because developers have not been able to test their app’s memory usage on an actual device with real world memory limitations.
After watching the highly anticipated presentation of Apple’s latest creation, here are my initial impressions from a developer’s point of view. Apologies in advance for the very long post and the somewhat random order of information. My mind is in hyperdrive thinking about all the new possibilities.
The iPad and the iPhone are very different
The iPad is not portable in the same way that the iPhone and iPod Touch is. You will not pull out the iPad from your back pocket and interact with a 2-minute app while you’re waiting in line at Starbucks. When thinking about apps for the iPad you have to think about how this device will be used.
The iPad is the new home computer. I see it being shared among members of a family to surf the web, consume media or look up information while watching a show. Or even interacting with the show in real-time. You don’t walk to another room to “use the computer”; it’s always laying around in your house, ready to be picked up and used where you are. Of course much of this applies to the iPhone as well. But one big difference is that the iPhone is very personal in that the screen is too small to share. The iPad screen seems big enough that you can have shared experiences around it. How about sitting around an iPad and playing a board game, where the computer takes care of the boring parts like keeping score and enforcing the rules?
I can also see a big role for the iPad in schools and educational settings. Schools that today have a computer in the classroom often have it shoved off in a corner or a special computer area, where students go to do “computer tasks”. An iPad can be integrated into the classroom and with the teacher-student interactions in a much more natural way. Given Apple’s long history in the educational market, I’m a bit surprised there was no mention of this. Maybe they’ll do a special school related event later with iTextbook and some other features targeted directly at the educational market.
As an app developer you need to realize that the iPad is not an iPhone. The same apps, user scenarios and UI designs that make sense on the iPhone, probably don’t translate well to the iPad. While there is sure to be an initial flood of iPhone apps “adapted” for the iPad, I think that in the long run the really successful iPad apps will be those that really take advantage of the unique characteristics of this device.
App development
Apple is really encouraging developers to create universal binaries that will run on all devices and that adapt to the current run-time environment. This has some interesting consequences. On the positive side for developers is that you only have to maintain one build. For customers this approach is also a good thing because they don’t have to manage different versions of the same app for their array of devices. (You know people will want an iPad in addition to their iPhone.) The economic drawback of this for us developers is that customers who have already purchased your iPhone app will get the iPad upgrade for free.
The bar for apps is going to be much higher on the iPad than the iPhone/iPod Touch. A silly app that just does one simple thing might be a fun gag on a device that you can pull out of your pocket and show your friends. But it’s going to fall flat on the larger capabilities of the iPad. I think people will expect more. However that doesn’t mean that app developers won’t try.
Relying on pixel doubling is not going to cut it. You need to adapt your apps to make use of the larger screen and the new SDK features. This may lead to a natural segregation of apps in the App Store: those apps where the developers actively invest in upgrades, and those that are more or less abandoned. Personally I think that would be a good thing.
Also, the bar for app developers is going to be much higher on the iPad. The learning curve for getting into iPhone development is not that steep. And if you don’t want to learn Objective-C and Cocoa Touch, then you can outsource development for a reasonable cost. Creating an app that works well on both the iPad and the iPhone is a whole new level. This requires that you have given separation of concerns some serious thought, you have a solid model-view-controller design, etc. Of course you can ignore this advice and forge ahead anyway. But given the conditional coding required to adapt to the two device classes, you are very likely to end up with a big pile of spaghetti code.
The new SDK 3.2 comes with a new NDA, so I can’t talk about any new features. But at a first glance there is a lot of new stuff to learn. It’s going to be an intense 60 days to master this new SDK.
Hardware
The iPad screen resolution is 1024 x 768. This is a 4:3 aspect ratio, instead of the 3:2 ratio of the iPhone and 16:9 for HDTV sets. So when you play HD content in landscape mode you’ll get black bars above and below the video. This is something to keep in mind when you create full screen video content for the iPad. The new SDK seems to support video playback that does not take over the entire screen, (finally!), so another option could be to play videos in portrait mode at 768 x 432 (=16:9) and leave the bottom half of the screen for other content. I’m guessing that the reason for the iPad screen size is that a more elongated device would feel awkward in your hands.
The lack of a camera is disappointing. The focus of the iPad seems to be on media consumption. And there’s plenty of new territory to explore here to keep us busy for quite some time. I wouldn’t be surprised if Apple included a camera in a future model. That would make the iPad a real communication and collaboration device. But then again, maybe they’re reserving that for the iPhone. Remember the fuss around the “missing” camera in the latest generation iPod Touch.
The Apple A4 processor is a big deal. Reports from people who got to test the iPad after the presentation say that the iPad is blazing fast. How could you even consider writing a suite of productivity apps for the device if it didn’t have the necessary horsepower. This bodes really well for app developers. How many times have you been hamstrung by the lack of CPU power in the iPhone? Now whole new horizons open up. And for the 4th generation iPhone coming later in the year, would you be surprised if it was powered by the A4 processor (or a close sibling)?
And since Apple designed the A4, they own it. How many other mobile device manufacturers have their own chip design company in-house? How are they going to compete? The iPhone showed that it’s all about the software. After almost 3 years competitors have yet to achieve the same usability and supreme user experience as the iPhone. Now add in a super-blazing-fast CPU (that nobody else can get their hands on) and the type of applications you can create on Apple’s devices just took another huge leap forward.
Content
By not including Flash on the iPad (no surprise in that) Apple has put another nail in the coffin of proprietary web technologies. If the iPad is the new home entertainment complement that sits on a kitchen or coffee table, people will avoid web sites that rely on Flash when they search the web for entertainment or information related to the show they’re watching. Before, you could maybe get away with a web site that did not support mobile devices. But with iPad media consumption devices that number in the millions that is no longer an option.
I’ve spent a lot of time building ebook and comic book readers for clients. So I can speak with some authority when I say that Apple has spent a lot of time and money building iBook. It is by far the best presentation of traditional books on an electronic device that I’ve seen. Kindle and Nook look very pale (literally) in comparison. I consider this to be state of the art for Book 1.5. The next step is to take books to another level: Book 2.0. Now that we have the hardware device, it is time to really innovate.
There was no mention of DRM for ebooks, but I assume that Apple will add an additional layer of Fairplay in the EPUB files that you purchase from the iBookstore (as allowed by the EPUB specification). DRM is a huge concern for people who buy a lot of books. Traditional books are compatible with almost all readers (=humans). But when you buy DRM locked ebooks for your Kindle, Nook or Sony device, you are tied to that vendor forever for reading your ebooks. Apple actually has a leg up in this race because there is a Kindle app for the iPhone. So if you have purchased Kindle ebooks in the past you can read them on your iPad. It will be interesting to see if Amazon will create an iPad version of their reader. My guess is that they will. In the long run it has to be more attractive for Amazon to deliver digital content vs. being in the hardware business competing with Apple and Sony.
I’m a little bit surprised that Apple just focused on traditional books. No mention of magazines, newspapers or textbooks. If the NY Times demo was any indication, then Apple will leave this area to individual publishers. That’s good for us developers since we get to build apps for each one.
The new gold rush
The work Apple has done with creating iWork for the iPad is nothing short of amazing. It’s hard to tell how useful productivity apps will be on a tablet until you get your hands on a device for a longer period of time. But I’m disappointed in the price level and the expectations Apple sets by “giving away” the iWork apps for $9.99 each. That means we remain stuck in dollar-app mode. (I’m convinced that Apple really likes dollar-app pricing. More on that in a future blog post.)
At $499 this is a mass market device. Apple will sell a lot of these devices. Dedicated ebook readers like the Kindle and the Nook will have a tough time to justify their existence. Kindle recently announced a SDK for their device, and Nook is built on Android so there’s a theoretical possibility that they’ll come out with and SDK too. Meanwhile Apple has over 100k developers with current skills and who are just itching to dig in and build new apps for this device.
I fully agree with Scott Forstall: This is going to be another app developer gold rush. It’s going to be fun!